Affichez un mur de tweets personnalisé sur son blog ou sur son site avec Docteur Tweety
 Proposez à vos lecteurs une sélection de tweets pertinents en intégrant un mur personnalisé à votre blog/Site (Tweet Wall).
Proposez à vos lecteurs une sélection de tweets pertinents en intégrant un mur personnalisé à votre blog/Site (Tweet Wall).
Alimentez votre site ou votre blog avec un widget de veille en temps réel sur vos sujets favoris publiés sur Twitter par la communauté francophone de manière permanente ou occasionnelle (événement) en personnalisant la source du contenu & la taille et l’affichage du « mur » (rendu). Cf sur ma colonne de droite « Veille en temps réel ».
A quoi ça sert un mur de Tweets ? Comment le « brander » à la mode Docteur Tweety ?
Généralités: A quoi ça sert un mur de Tweets ?
En moins de 4 ans, Twitter est devenu LE symbole de l’information en temps réel et de la conversation en ligne des veilleurs, des community managers (animateurs de communauté), marketeurs, commerciaux, entrepreneurs… des entreprises et des Personnes qui soignent leur Personal Branding.
Retrouvez en temps réel tous les tweets sur une thématique dédiée
Que les Tweets (Publication sur Twitter) s’apparentent ou non à de la chat en ligne; ils sont la plupart du temps accompagnés d’un Hastag (#MotClef). Cette astuce permet de qualifier le contenu (thématique principale), de le replacer dans un contexte de discussion ou d’événement.
Ainsi lorsque vous cliquez sur un Hashtag vous pouvez visualiser tous les tweets publiés en temps réel sur un sujet dans une durée limitée (un peu plus de 72 heures).
Ainsi lorsque vous organisez un événement il est conseillé de spécifier un mots clefs communs à tous les participants afin de retracer les publications issues de ce même événement.
Illustrations
Pour le prochain Twunch (déjeuner des twitteurs et twitteuses) le mot clef est #twunchCV1 (Traduction: premier twunch sur le CV)
Pour le prochain Barcamp sur l’e-Réputation nous publions sous le code #eReputationCamp2 (Second Barcamp sur l’eRéputation)
Comment ? Et pourquoi un moteur de recherche francophone ?
Pour faire une recherche en temps réel sur un mot clef vous utilisez probablement Twitter Search – le moteur de recherche qui ressemble à la barre de recherche Google mais spécifiquement dédié aux recherches de tweets.
D’autres, comme Emilie Ogez, utilisent déjà des mur de Tweets comme Visible Tweets, Monitteurou TweetWally
Pour une recherche efficace, nous savons que
- le fait de mettre des majuscules ou des minuscules n’impactent pas votre recherche
- le fait de mettre le # devant votre mot clef ne vous prive pas des tweets qui sont composés de la sorte #MotClef
- les caractères spéciaux sont à proscrire (accents et sigles) ex « – » « é » « è »
??La problématique possible
Le problème qui peut se présenter à certaines heures selon votre mode de lecture : c’est le mélange des tweets anglophones, plus nombreux, et des tweets francophones.
Comparaison au même moment avec le Hastag « Reputation »
Avec Twitter Search
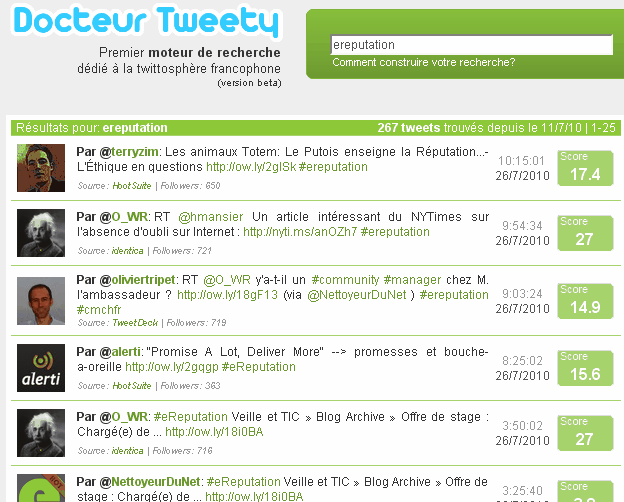
Avec Docteur Tweety

En fait Docteur Tweety vous permet de limiter la zone de recherche à la communauté de Twitteurs et Twitteuses francophones.
Cela vous « épargne » considérablement de la noyade anglophone.
Évidement cette remarque n’est valable que si vous préférez (par choix ou par nécessité) focaliser votre recherche en langue française (tout au moins des tweets envoyés par des français) .
Par exemple, twitter propose la liste des Hastags les plus populaires de la journée. Il est courant de voir la communauté francophone se faire fort de voir apparaitre un mot en français dans cette TopList tant il est rare.
Docteur Tweety nous promet de mettre en place le même système de classement (ex influenceurs et Top Hashtags) pour la communauté francophone.
A suivre…. pour le moment le service est en béta.
Voyons plus précisément les fonctionnalités présentes à l’heure de la rédaction de ce billet.
Comment et pourquoi « Brander » votre moteur de recherche francophone?
Décryptage du service « Docteur Tweety »
Depuis 2 semaines la Twittosphère francophone bénéficie de son propre moteur de recherche (service de veille). Docteur Tweety – crée par Joël Chaudy, un expert en e-réputation – se veut être une alternative francophone aux moteurs de recherche dédié à twitter en isolant les tweets francophones de la masse anglophone.
Recherche pertinente par date et niveau d’influence
Docteur Tweety est un service de veille qui vous permet de rechercher en temps réel et gratuitement les tweets représentatifs (jusqu’à 2 semaines en arrière) et d’apprécier la résonance de ces derniers grâce au Score Influence.
Qu’est ce que le Score Influence? Le Score Influence est un indicateur évalué de 0 à 100 vous permettant d’appréhender rapidement la résonance d’un tweet. Ce score est notamment construit en fonction:
- Du nombre de followers
- Du nombre de tweets envoyés sur les 31 derniers jours
- De la popularité (nombre de fois que l’utilisateur a été cité sur les 31 derniers jours)
- De la sociabilité (nombre de fois que l’utilisateur cite d’autres personnes sur les 31 derniers jours)
Attaché à un tweet, ce score vous permet d’évaluer la résonance du message au sein de la twittosphère francophone.
Depuis 16h00 ce jour
Intégration du mur de Tweets selon votre charte sur votre blog ou site
C’est à dire afficher le résultat en temps réel de votre requête sans aucune manipulation.
En effet, en intégrant le code iframe suivant dans votre page source, vous obtiendrez un affichage définit par vos soins tant sur le plan ergonomique & graphique que sur l’origine de la source.
Récapitulatif des « avantages »: La publication de votre veille en temps réel
Technique
- Sur la twittosphère francophone
- Sur des mots-clés (avec possibilité d’inclusion ou d’exclusion d’un compte twitter ou d’un mot-clé)
- Personnalisation de la couleur
- Personnalisation du zoom des objets textes et images
- Affichage en plein écran comme intégré en petit en iFrame
Social Branding
- Personnaliser, Personnaliser, Personnaliser vos services 😉
- Partage de veille pertinente avec vos lecteurs
- Mise en valeur de votre réseau de « veilleurs »
- Complément à votre référencement sur les mots clefs de votre expertise
- Affichage de l’audience Web (Tiwtter) de votre évènement. Au dernier Barcamp, par exemple, il y a avait autant de personne sur place que de lecteurs à distance – ça donne à réfléchir !
Pour les points négatifs
Désolée je n’ai pas assez de recul ni un regard « technique » suffisament aiguisé pour apporter une réflexion constructive.
Je vous laisse le soin de me laisser un commentaire ci-bas si vous avez des axes de progression à suggérer 🙂
Voici la procédure à suivre et/ou le code à insérer
Les amateurs de Worpress regretteront peut être le Widget à importer en 1 clic mais tous les autres seront ravis de savoir que cela fonctionne (à priori) partout.
- Rendez vous sur le moteur de recherche http://www.docteur-tweety.com/
- Choisissez vos mots clefs à inclure et à exclure dans le formulaire de requête :
« – » devant un mot pour exclure un champ de recherche nom ou mot « + » pour ajouter plusieurs mots clefs dans votre requête
« () » pour spécifier un groupe de mots - Cliquez sur « Mur » pour personnaliser votre affichage et choisissez votre mode d’affichage: Couleur, taille du Widget, nombre de tweets à faire apparaître

Toutes ces manipulations vont modifier l’URL (adresse de votre recherche)
Insérez l’URL modifiée et définissez la hauteur & la largeur de votre Widget
<IFRAME src= »<copie colle ici l’adresse générée par Docteur tweety> » width=<largeur d’affichage du widget> height==<hauteur d’affichage du widget>scrolling=auto frameborder=0 > </IFRAME>
<br>
Pour les plus expérimentés
Vous pouvez intégrer un code comme le mien ou encore plus élaboré
Vous n’êtes pas obligés de passer pour le formulaire de Docteur Tweety pour paramétrer votre mur de tweets.
<IFRAME src= »http://www.docteur-tweety.com/?q=e-reputation+personalbranding+identitenumerique+communitymanager%20 ereputation&diaporama=1&taille=1&derniers=10&cfond=f6ebcf&ctexte=303030&lisere=0&requete=0&widget=1″ width=190 height=600 scrolling=auto frameborder=0 > </IFRAME>
<br>
Définition des paramètres
Vous pouvez définir les paramètres de votre mur de tweets en combinant les paramètres personnalisables :
- diaporama= (valeur 0 ou 1) : Affichage des résultats de votre recherche en mode « Mur de tweets » que vous pouvez afficher en plein écran ou intégré dans une IFRAME par exemple
- taille= (valeur 1,2,3,4,5 ou 6) : Taille d’affichage de tous les caractères et des images selon votre utilisation en plein écran ou en version widget
- derniers= (valeur de 0,1,5,10 ou 20) : Affichage des X derniers tweets du plus récent au plus ancien. Positionné à 0 ce paramètre permet d’afficher tous les tweets derniers tweets en commençant par afficher les 5 premiers.
- cfond= (valeur hexa RRVVBB) : Couleur de fond du bandeau
- ctexte= (valeur 1,2,3,4,5 ou 6) : Couleur de texte du bandeau
- lisere= (valeur 0 ou 1) : Affichage du trait de séparation des tweets dans une couleur plus claire que la couleur de fond du bandeau
- requete= (valeur 0 ou 1) : Affichage de la requête correspondant à votre recherche
- widget= (valeur 0 ou 1) : Affichage au format widget ou en mode plein écran. Ce paramètre fait varié la position des éléments (photo, tweet, etc..)






5 Comments
Tweets that mention Affichez un mur de tweets personnalisé sur son blog ou sur son site avec Docteur Tweety » Le Blog du Personal Branding -- Topsy.com / 26 juillet 2010 at 16 h 56 min
[…] This post was mentioned on Twitter by Fadhila BRAHIMI, Camille Jourdain, Kleiber nicolas, Mohammed, Fabien Denais and others. Fabien Denais said: RT @fbrahimi: Affichez un mur de tweets personnalisé avec Docteur Tweety http://bit.ly/bONuz6 #Twitter #Veille […]
Fbrahimi sur Blogasty / 26 juillet 2010 at 17 h 50 min
Retrouvez cet article sur Blogasty…
Vous aimez cet article? Votez pour lui sur Blogasty…
Blog de Joël CHAUDY – Comment personnaliser un mur de tweets pour votre site/blog avec Docteur Tweety? / 27 juillet 2010 at 15 h 35 min
[…] Cet article vient compléter celui publié par Fadhila sur sur blog Le Blog du Personal Branding. […]
Newsletter Personal Branding Numéro 7 _ Septembre 2010 » Le Blog du Personal Branding / 16 septembre 2010 at 6 h 03 min
[…] Lire la suite […]
Comment faire un Live Tweet: le guide des astuces pour commenter en direct live » Le Blog du Personal Branding / 26 février 2012 at 21 h 08 min
[…] (Option) Afficher un mur de tweets sur votre blog avec Twitterfall, TweetWally, Docteur Tweety, etc […]
Leave a Comment